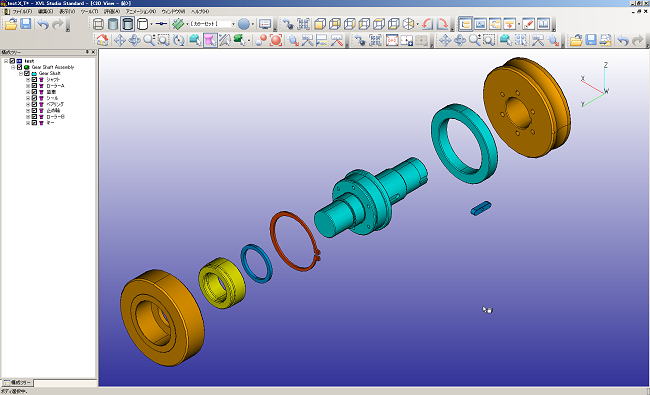
それでは、以下の画面をイラスト化してみます。

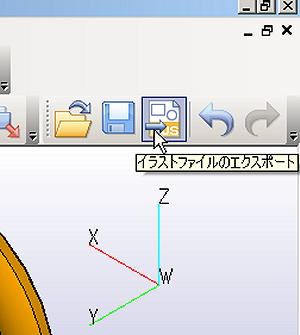
”イラストファイルのエクスポート”をクリックします。

ボタンが無ければ、メニューからだと以下のところにあります。

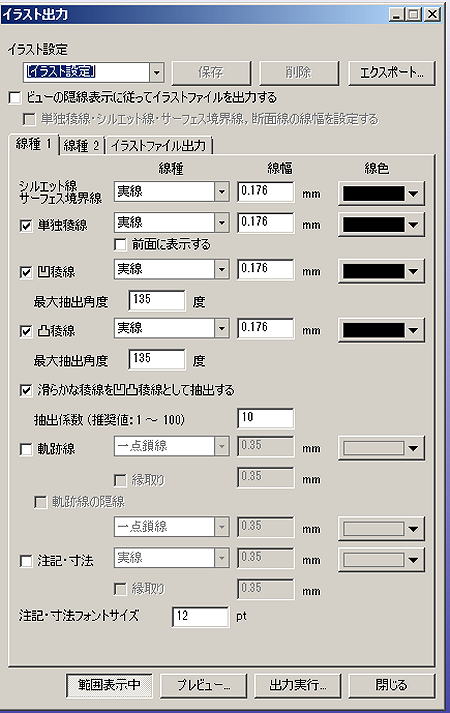
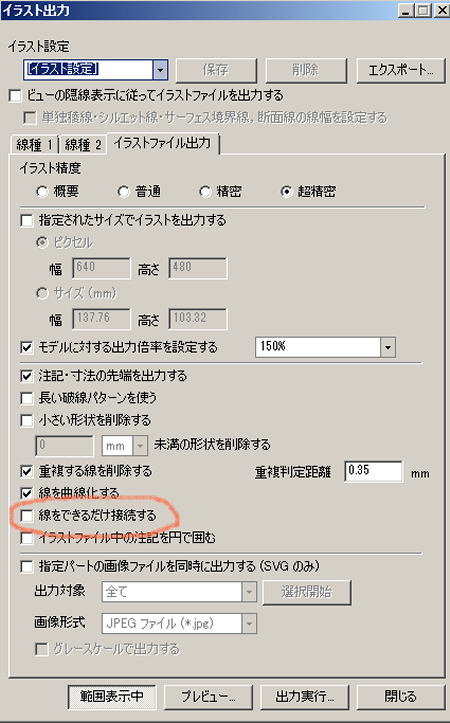
ボタンをクリックすると、以下のようなダイアログボックスが表示されます。
ここでは出力するイラストの細かな状態を設定できます。タブも3種類あるのがわかると思います。

上の状態は、前回の仕事で出力した時の設定になっていますが、とりあえずこの状態でイラストを作成してみます。
線幅を0.176mmにしているのは、Illustratorで0.5ポイントになるようにするためです。
下段の”出力実行”ボタンをクリックします。
”保存場所”、”ファイル名”、”ファイルの種類”を聞いてきます。
Adobe Illustratorに持っていくので、とりあえずepsで出力します。

私が使用していた以前のバージョンでは、イラスト出力時に毎回epsの指定をしなければなりませんでしたが、このバージョンでは以前の設定が残ってくれるので、かなり省力化できそうです。
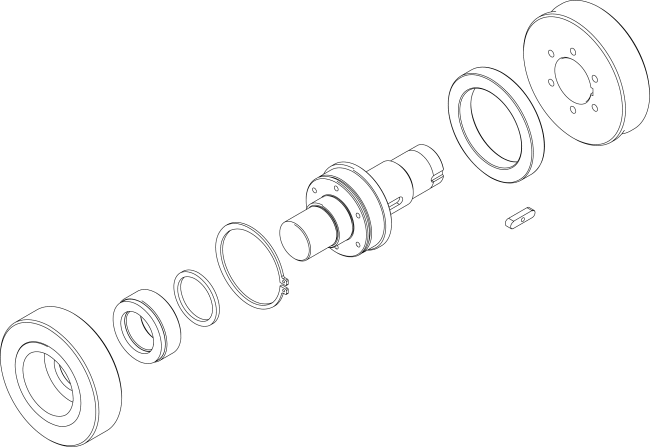
出力したイラストが以下の物です。Adobe Illustratorで画像にしてあります。

いかがでしょう?
とりあえず、アイソメ図がわからない人には問題なく使えるようなイラストになります。
チョットわかる人には、何でこんな線が?と思う部分もあると思います。
■イラストを検証する
上記でイラスト化したデータを、少し詳しく検証して見ます。
色々と、私たちテクニカルイラストレーターから見て、問題の多いイラストです。
しかし、正接エッジなどはかなりのレベルで表示されなくなってきているようです。
改善されている!
もちろんAdobe Illustratorで修正が可能なベクトルデーターですので、何か問題があれば修正すれば良いのです。

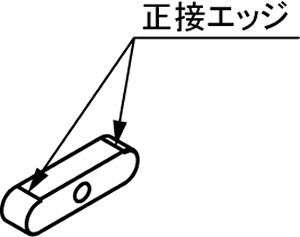
上記のように、平面と曲面の間の正接エッジはまだ表示されています。
この様な線は実際にはありませんので、不要であれば削除します。
後から修正をする事を前提に考えるなら、イラスト出力時に”イラストファイル出力”タブの”線をできるだけ接続する”のチェックを外しておく方が賢明だと思います。

接続していると、正接エッジを削除するつもりが、別の線まで一緒に削除してしまう場合もありますので。
 |
 |
 |
 |