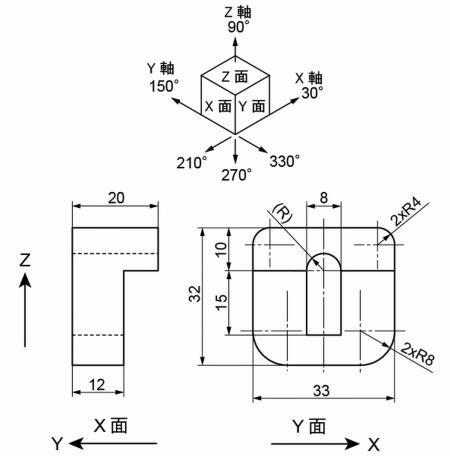
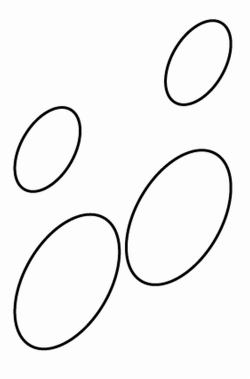
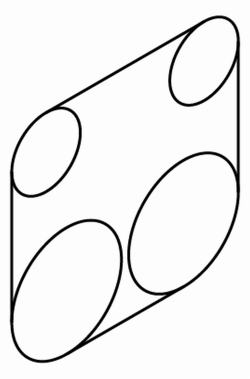
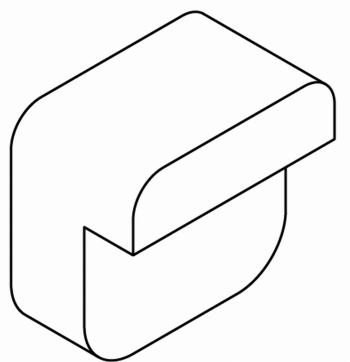
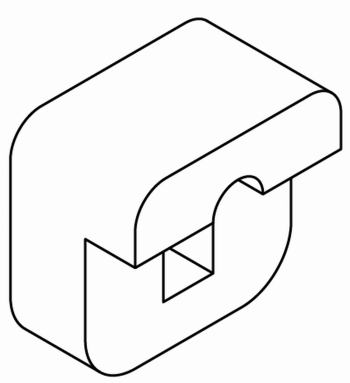
今回は以下のような形状をテクニカルイラストで描いてみましょう。
このように面に段差があると、線がどこにつながるか等に迷う方がいると聞きます。
もうそろそろIllustratorの操作にも慣れてきたと思いますので、今回から解説を簡略化したいと思います。

まず、Y面の大きい面から描いていきます。
幅33mm、高さ32mmの長方形を¥キー(直線ツール)で描きます。

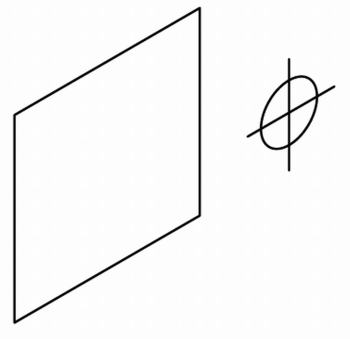
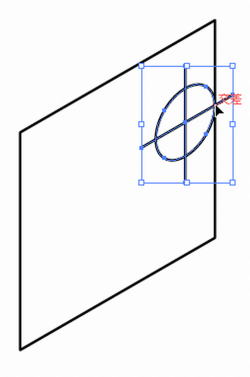
直径10mmの35°楕円を作成し、Y面用にVキー(選択ツール)で選択後、Rキー(回転ツール)で角度60°でOK。
上の2つのRは直径8mmですので、Sキー(拡大・縮小ツール)で80%に縮小します。
その後下図の様に楕円の中心を通る中心線の補助線を30°、90°方向に2本描きます。

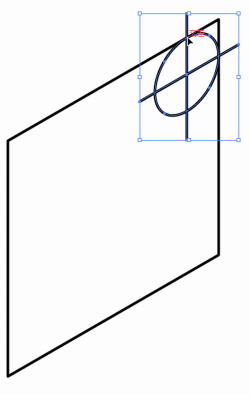
これ全体を選択し、下図の様に1辺に接触させます。

上の交点を90°方向にずらし、上の線に接触させます。

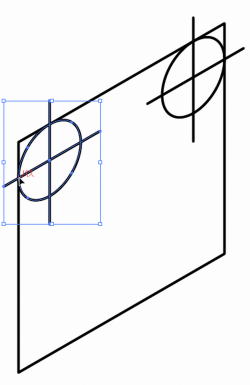
そのまま210°方向にずらし、反対の縦線に接触したところでAltキーを押しながら離します。

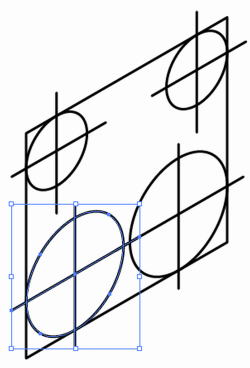
同様に下側の2つのR(直径16mm)も作成します。
すると下図の様になります。

補助線および最初に描いた長方形を削除し、楕円のみにします。

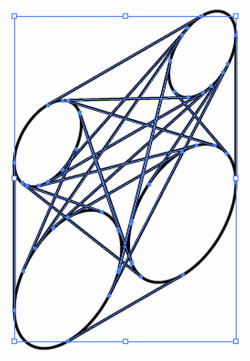
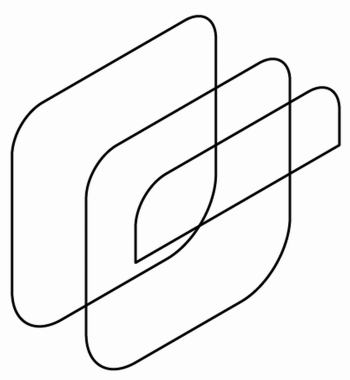
全ての楕円を選択し、先日の共通接線のスクリプトを起動します。
すると下図のようになります。

こうならないように1本ずつ描いていく方法もあります。
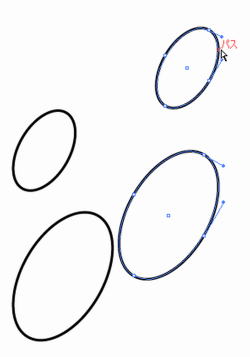
Aキー(ダイレクト選択ツール)で接線が引けそうなR部分をShiftキーを押しながら続けて選択します。

先日の共通接線のスクリプトを起動します。
すると下図のようになります。

どちらを使用するかはご自由にどうぞ。
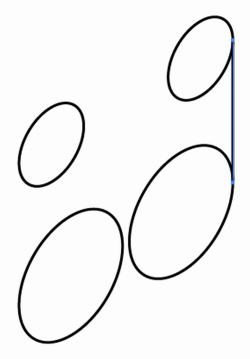
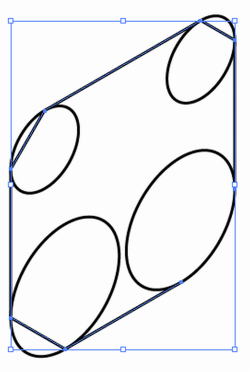
いづれにせよ、下図の状態にします。

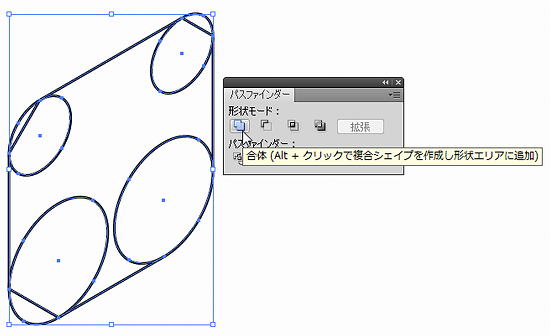
Vキー(選択ツール)で直線4本を選択後、Ctrl + Jキー(連結)で連結します。

全体をVキー(選択ツール)でで選択し、パスファインダーの合体をクリックします。

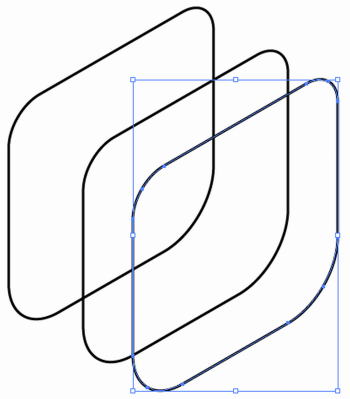
出来た形状を150°方向に12mm、330°方向に8mmコピーします。

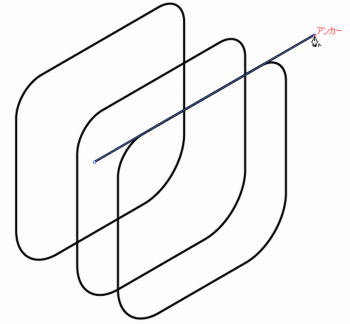
Pキー(ペンツール)で下図の様に最前面の面の上の線に重ねて直線を引きます。

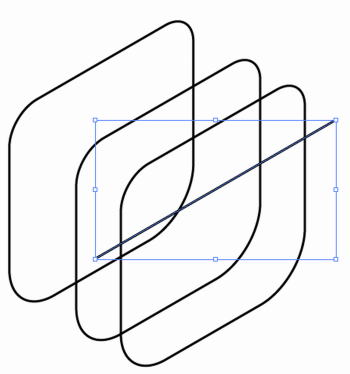
この直線を100、270°方向に移動させます。

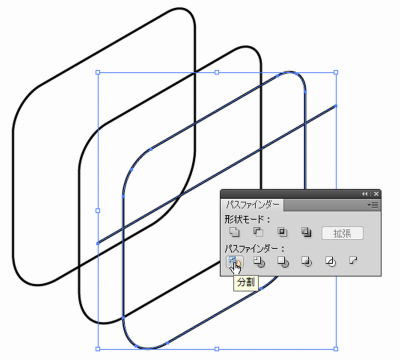
直線と前面の角丸四角を選択し、パスファインダーの分割をクリックします。


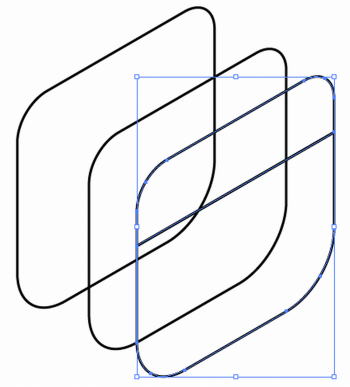
グループ化されているので、Ctrl + Shift + Gキー(グループ化解除)を押してグループを解除し、下側の不要部分を削除します。

稜線を引いて、不要部分も削除し形状を作成します。

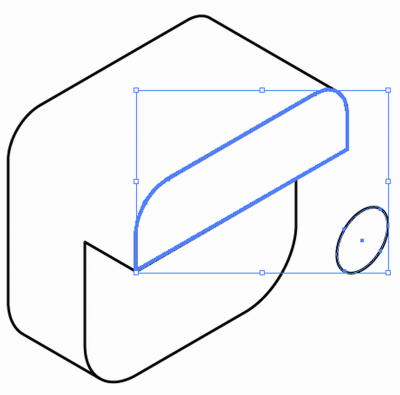
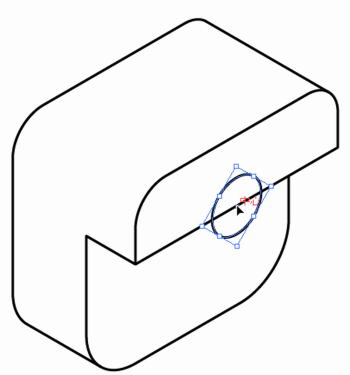
直径8mmの楕円を作成し、その楕円と前面の面をShiftキーを押しながら選択。
続けてShiftキーを離して前面の面をクリックすると下図のようになります。

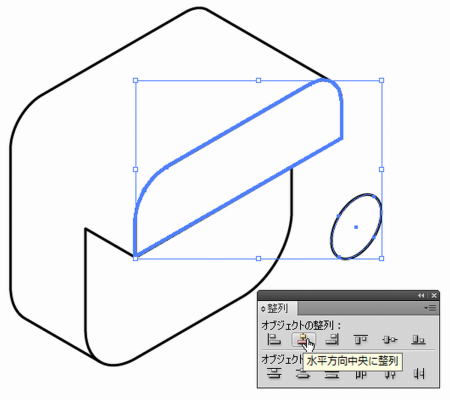
整列の水平方向中央に整列をクリックします。

楕円の中央を上の面のしたの辺に接触させます。

補助線として下図の角から見えない30°方向の線を引きます。

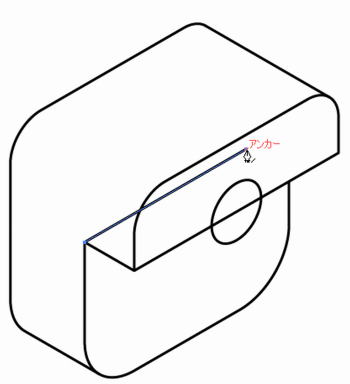
楕円と前面の面の交点から、今引いた補助線のところまで150°方向の線をPキー(ペンツール)で引きます。
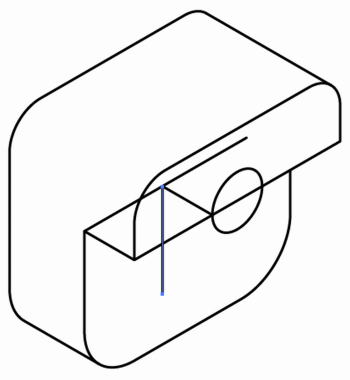
その後、そのアンカーポイントから¥キー(直線ツール)で15mm、270°方向に直線を引きます。

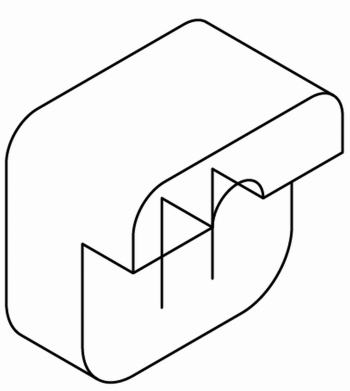
この2本の直線を反対側の交点にもコピーし、不要部分を削除します。

線の過不足を調製して完成です。

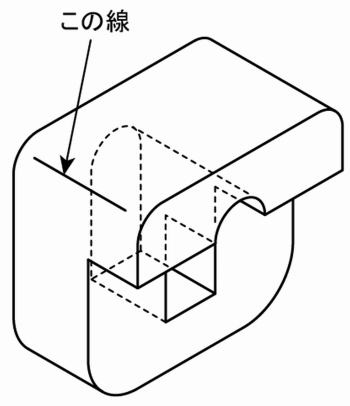
形状がわかりにくいので、見えない部分も破線で描いてみると以下のようになります。
また、丸いコーナーを表す線についてはいろいろな考え方がありますので、とりあえず今回は下図に様にしました。

では。
 |
 |
 |
 |