円環体の代表がOリングではないでしょうか。
Oリングを知らない方のために大ざっぱに説明しますね。
Oリングは断面が円形の輪っか状の部品です。
素材は、ゴムに温度や圧力の大きさなどを考慮して何らかの素材を配合したものです。
まあ大ざっぱに言ってゴムの様な物です。
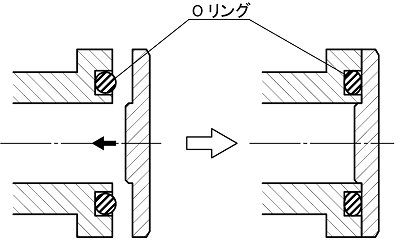
以下の図のように、複数の金属部品などを組み立てる際に、内部(外部)の液体などが漏れないように、Oリングがつぶれることによって密閉性を上げるのが目的の部品です。

それではIllustratorで書いてみましょう。
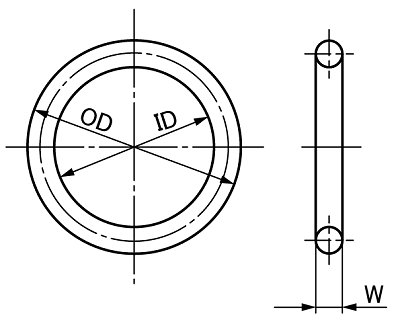
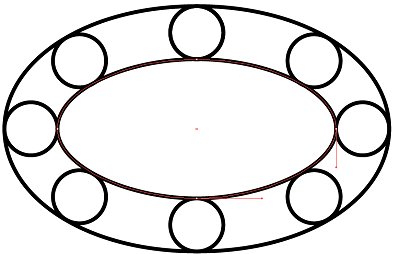
以下がOリングの図面です。

この他に断面形状の拡大図などが書かれている物もありますが、テクニカルイラストでは不要なので省きました。
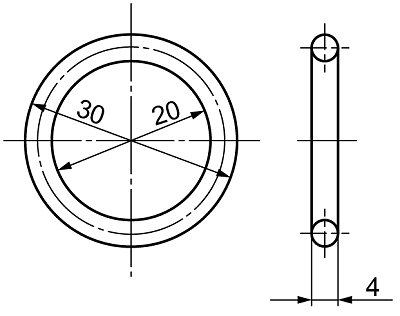
実際に例として数値を入れてみます。

これを、2種類の方法で書いてみます。
1つ目の方法は、チューブ状の形状を書いた方法と同じやり方で、以下のページにありますのでご参考までに。
https://ti-master.biz/custom101.html
なお、これは手描き時代の書き方と同じ考え方です。
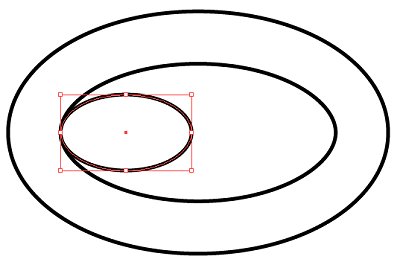
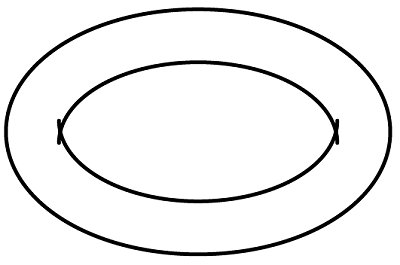
まず、中心線の直径が25mmですので、25mm/35°楕円を書きます。

次に、Oリングの断面の直径が4mmなので、直径4mmの円を書きます。
この時、等測図で書いているなら円も122%にすることを忘れないでください。

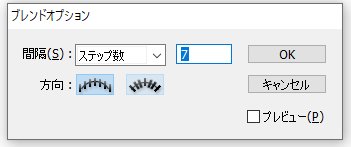
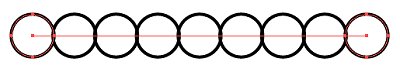
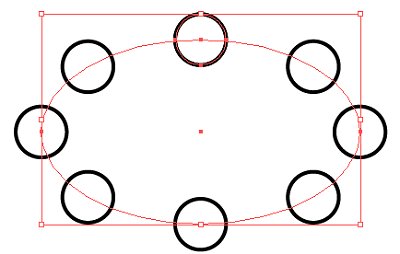
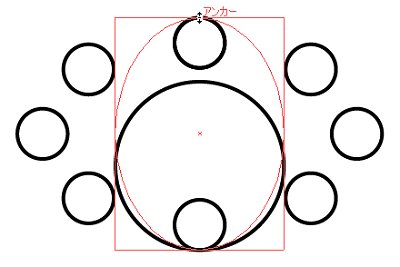
そしてこの円をブレンドでステップ数“7”としてブレンドします。
ステップ数“7”としたのは、単に楕円の4つのアンカーポイントの所に円が来るようにするためです。


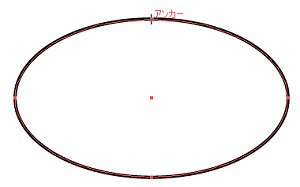
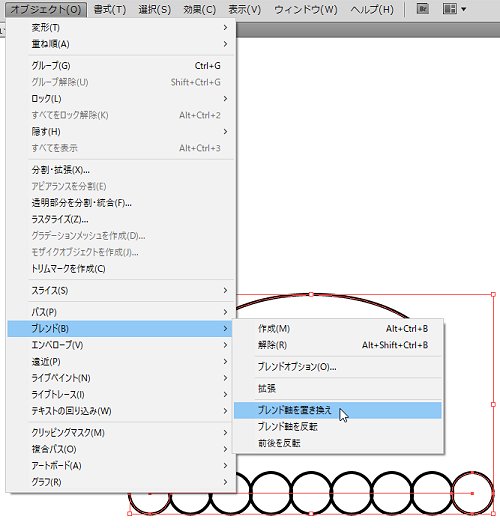
楕円の上のアンカーポイントをはさみツールで切り(始点と終点が重なるようにするため)、ブレンドした円と楕円の両方を選択して”ブレンド軸を置き換え”します。



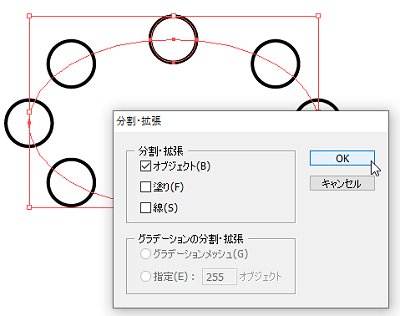
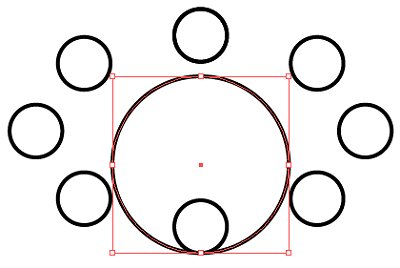
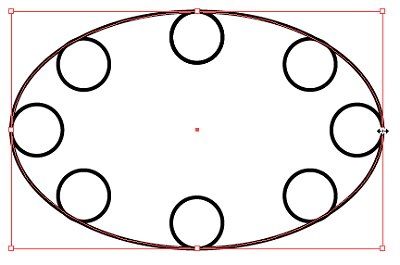
出来たものを分割・拡張して普通のオブジェクトにします。

一番下の円の下のアンカーポイントに合うように、新しい任意の円の下のアンカーポイントを合わせて書きます。

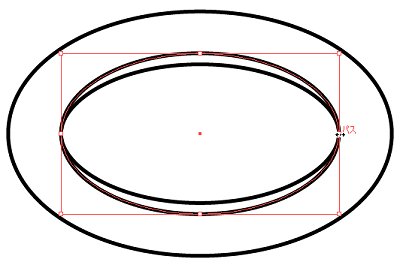
選択ツール(黒矢印)で、任意の円の上のアンカーポイントをクリック&ドラッグして上のブレンド円のアンカーポイントに合わせるように伸ばします。

同様に、任意の円の横のアンカーポイントをAltキーを押しながらクリック&ドラッグして、左右を合わせます。

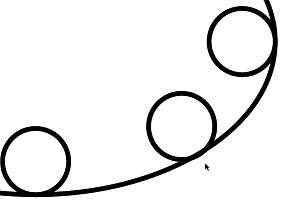
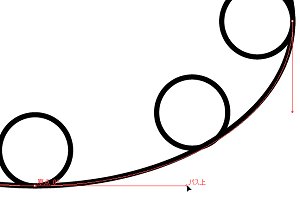
下図のように4か所若干はみ出ますので、ハンドルを水平に引っ張ってはみ出ないように成形します。



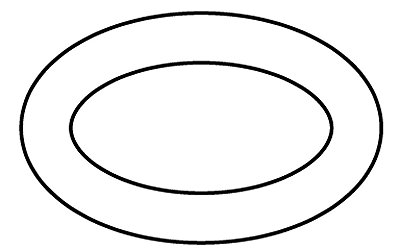
とりあえずこれで完成です。

もう一つの方法は、Adobe Illustratorだからできる書き方です。
まず、中心線の直径が25mmですので、25mm/35°楕円を書きます。

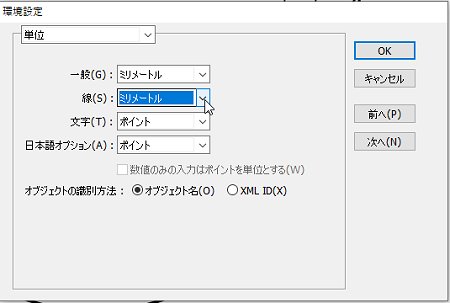
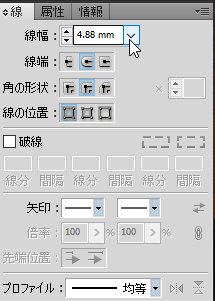
環境設定で線の単位を“mm”に変更します。

Oリングの断面の直径が4mmで、今回は等測図なので4×1.22=4.88となり、楕円の線を選択後、線幅を4.88mmにします。

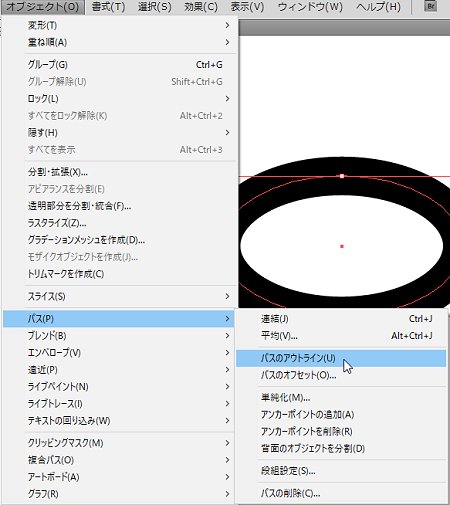
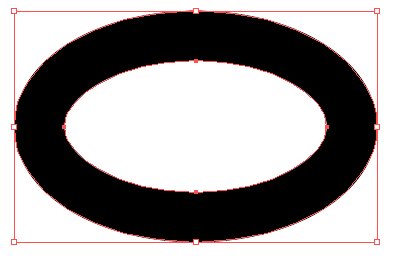
太くなった楕円を選択し、パスのアウトラインを実行します。


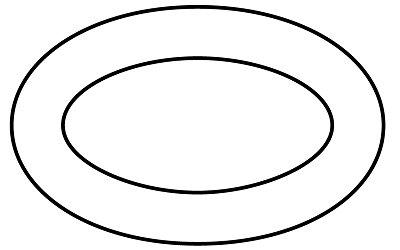
アウトライン化された楕円を選択し、Shift + x を押して完成です。

ただ、何となく立体感が乏しい...どっちの書き方でも...。
と、お思いの方にはもうひと手間。
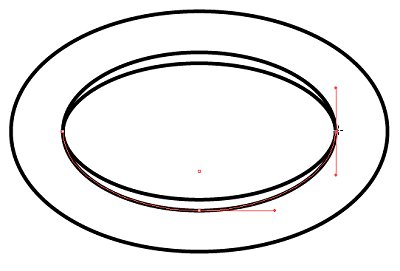
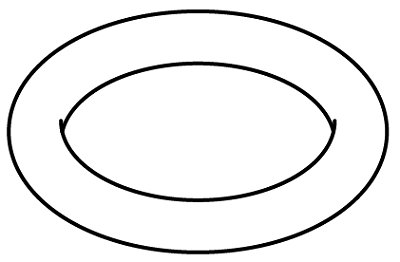
出来たOリングの内側の楕円のどちらかのアンカーポイントに35°楕円を合わせます。

選択ツールで反対側のアンカーポイントをShiftキーを押しながらクリック&ドラッグして、下図のように拡大させます。

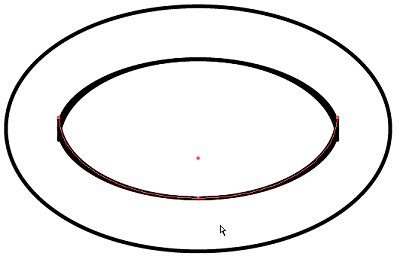
出来た35°楕円の左右のアンカーポイントをはさみツールで切ります。

切った楕円の上下のアンカーポイントをそれぞれ上下にずらし、最初の内側の楕円のアンカーポイントに合わせます。

元の小さい方の楕円を削除します。

下図のように、上の半楕円の重なっている所を切って削除します。

いかがでしょうか?
少し立体感は出たでしょうか。
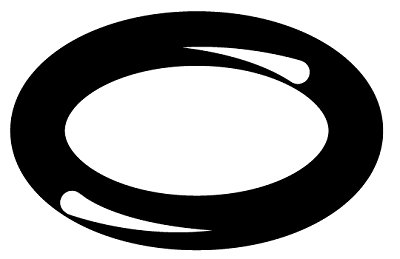
ちなみに、手描きの頃はOリングは黒塗りにすることもありました。
その際、例えば以下の様にハイライトを入れることもありました。

では。